一个网页是由文本和图片、视频等元素组成的,其中色块的使用是网站风格设计中的一个重要环节,主要是为了网页的美观和内容的区分,那么我们如何才能给网页或者某一个地方增加背景色和背景图片呢,下面就跟着上海网站设计公司-润壤网络小润为您娓娓道来。
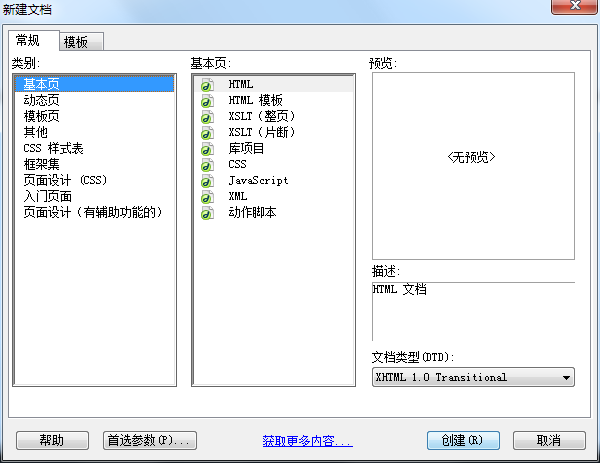
首先打开可视化网页制作软件DREAMWEAVER,新建一个页面

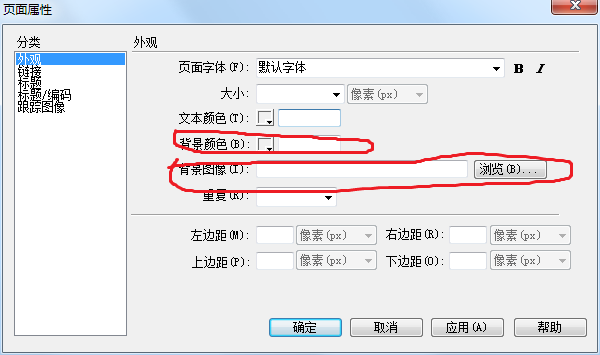
假如您要给整个网页添加背景色和背景图片,那么点击属性栏的页面属性,也可以通过快捷键ctrl+j

在背景颜色和背景图像选项可以直接设置自己想要的背景色和图片。
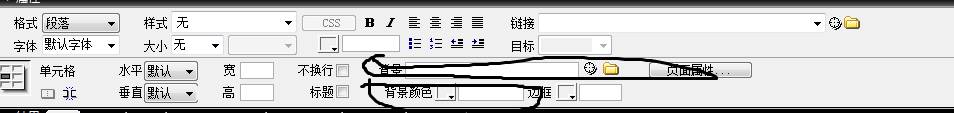
也可以给某一个区域添加背景颜色和背景图片,我们控制某一个区域,可以使用div或者TABLE标签来控制,下面就以table来给大家讲解一下,首先插入一个表格,鼠标选中需要加背景的表格内,在属性一栏就会有背景颜色和背景两个选项,背景是设置背景图片的,背景颜色就可以直接选择你想设置的背景色了。

以上就是在网站设计中添加背景色或者背景图片的方法,希望对大家有所帮助。

