大家好,我是网站建设公司的小王。上一期视频我们讲解了如何在Dreamweaver中添加图片,今天我们来学习如何给文字和图片添加超链接。
给文字添加超链接
打开页面并选中需要添加超链接的文字
首先,启动Dreamweaver软件并打开你正在编辑的网页文件。然后选中你想要添加超链接的文字。

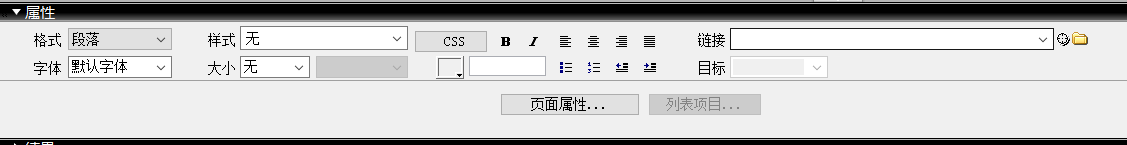
找到属性面板中的链接栏
在属性面板中找到“链接”栏,将你需要的链接地址复制过来并粘贴到这个位置。
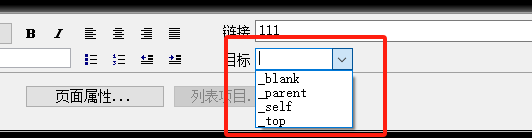
设置链接的目标
如果你想点击链接后在一个新页面中打开,可以在“目标”选项中选择 _blank。如果你想在同一页面中打开链接,则选择 _self(默认),或者根据需要选择 _parent 等其他选项。

给图片添加超链接
选中图片
选中你想要添加超链接的图片。
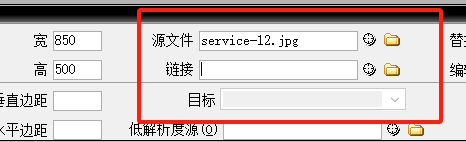
找到属性面板中的链接和目标栏
在属性面板中找到“链接”和“目标”栏,填写好链接地址,并根据需要设置打开方式(如 _blank 或 _self)。

设置文本超链接的颜色和鼠标经过效果
选中文字并进入页面属性
选中你已经添加超链接的文字,在属性面板中点击“页面属性”。
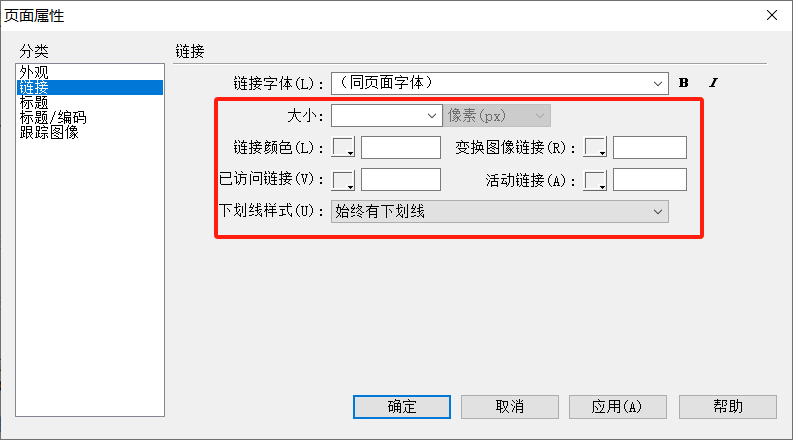
配置链接样式
在弹出的页面属性窗口中找到“链接”选项:
文本颜色:设置超链接文本的默认颜色。
鼠标经过颜色:设置当鼠标悬停在超链接上时的颜色变化。
下划线样式:选择是否显示下划线以及下划线的样式(例如,始终显示、仅在鼠标经过时显示等)。

保存页面
完成所有设置后,保存你的页面并在浏览器中预览效果,确保一切按预期工作。
总结
通过这些步骤,你可以轻松地为网页中的文字和图片添加超链接,并设置相应的交互效果。无论是简单的文本链接还是带有视觉反馈的图片链接,都能显著提升用户的浏览体验。