大家好,我是做公司网站定制的小王,今天给大家讲如何给DIV设置宽和高、以及背景颜色。
在公司网站定制中,我们会用DIV来布局网站内容,有些场景中,我们想让DIV在某一个区域以设定好的宽度和高度显示,如何设置DIV的宽度和高度,并给它设置背景色呢,下面我们就来实操一下。
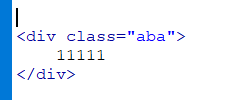
我们先创建一个DIV层

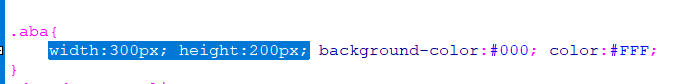
在css样式中选择width属性,这是宽度设置,我们设置宽度为300像素,然后选择height属性,我们设置高度为200像素。

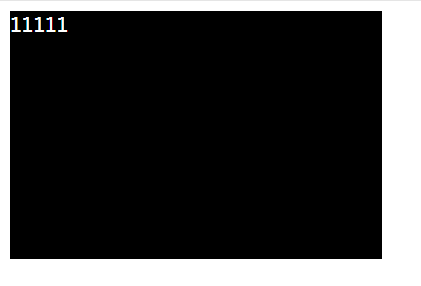
我们预览,虽然DIV层设置好了,但是显示不明显,我们给它添加个背景色。

添加背景色我们会用到background-color属性,我们设置背景色为黑色。
保存看看效果,我们可以看到DIV成黑色显示了,里面的文字也是褐色,我们设置成文字白色显示,怎么设置前面教程有讲过。
上节课我们说过,css代码一般是放在css文件中存储,主要是精简网页代码,我们把代码复制到css文件中,在网页中命名一个样式,调用css。
保存预览效果,是一样的,好了,这就是如何给div设置宽度和高度,以及设置背景色的方法,有不清楚的评论区问我