大家好,我是做企业网站建设的小王,今天给大家讲如何给DIV添加边框。
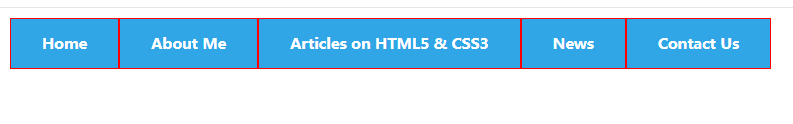
我们在做企业网站建设中,很多场景都会给按钮或者某一个色块区域添加一个边框,我们的网页布局通常用DIV来布局,就比如我们自己的网站,这一排按钮都有1像素的边框。
那么如何给DIV添加边框呢,下面我们就来实操一下。
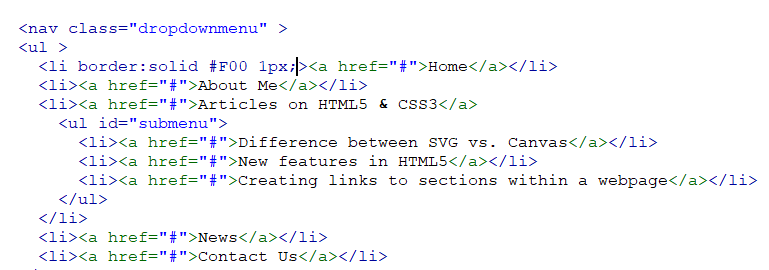
我们可以在需要添加边框的DIV开头直接设置
输入是style标签,然后选择border标签,给border设置属性,solid属性代表边框实线,然后设置颜色,设置边框大小,设置为1像素。

保存,看看效果,我们可以看到HOME按钮有了1像素的黑色边框,也可以修改边框大小。
在做网站开发中,我们通常把这样的CSS代码放入一个css文件中,网页调用这个css文件中的样式即可,这样可以精简页面代码。
这里我们给整个菜单每个按钮设置一个边框,把css标签代码放入css文件中,页面调用样式。

保存后看看效果。好了,这就是给DIV添加边框的方法,有不明白的朋友可以私信问我,需要代码的也可以私信。