html又叫超文本标记语言,用于编写网页的,网页都是有html多个标记组成。大家好,我是做网站设计开发的小王,今天我们来了解html。
html是网页实现的基础,我们在网络中浏览的网页都是有一个个html标记构成的
一个html文件包含很多标记,每个标记都有不同的作用,用来告诉浏览器如何显示文字、图片、音频视频等信息。
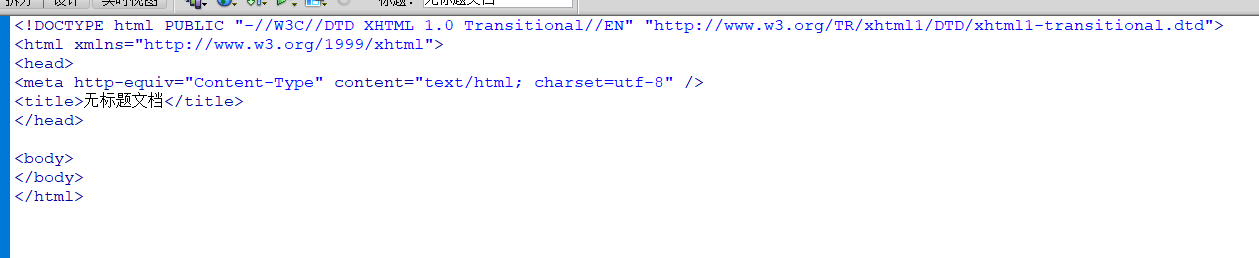
我们新建一个页面,可以看到一个常规的网页html结构

我们可以看到,网页的很多标记都是成套出现的,比如<head></head>,<body></body>
head前面是代表网页的头部标签,包括网页标题,关键字描述,以及css、js引用代码
body标签里面是网页主体内容,也就是网页呈现给用户的信息
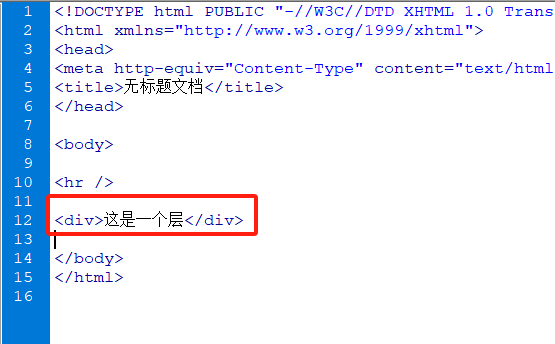
比如我在这里添加hr标签,就代表添加了一条分割线

也可以在这里添加一个div层,div在网页布局中应用得很多。

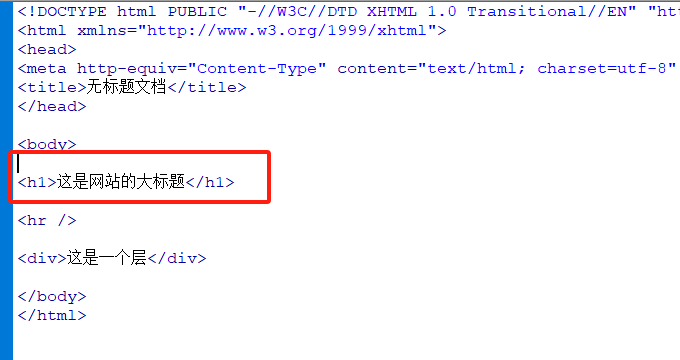
也可以添加一个H1标签,代表一个大标题

好了,这就是html的基本结构,当然html的标签有很多,大家可以多实践,也可以看看别人的网站标签使用方法。