大家好,我是做网站设计开发的小王,上一期我们讲了常用的网页图片格式和各自的特点,这一期我们讲如何利用Dreamweaver软件制作出下拉菜单

首先创建一个一级网页菜单栏目,然后找到软件窗口菜单中选择:行为 面板,然后软件的右侧就会显示行为面板

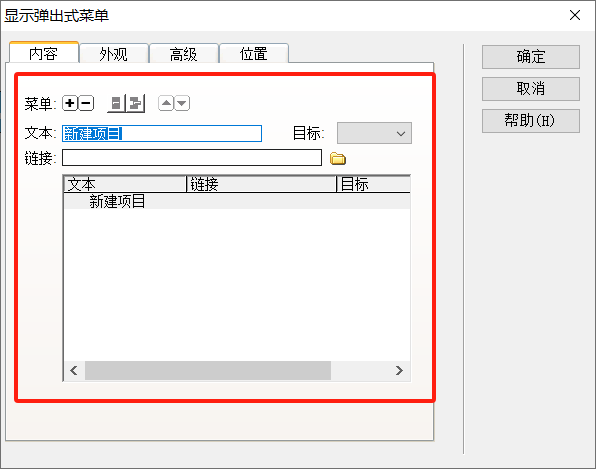
点击加号,弹出框中选择:显示弹出式菜单,现在就可以开始制作下拉菜单的内容和样式了
内容选项卡中可以添加菜单内容、超链接、打开目标方式等。

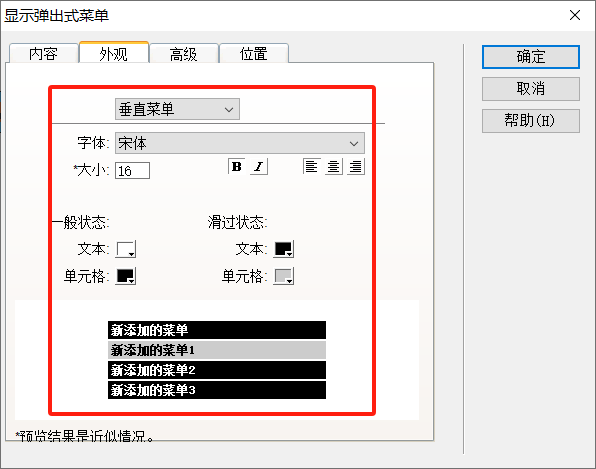
外观选项卡可以设置菜单文字字体、颜色、粗体、文字居中、文字大小以及鼠标经过菜单的背景色等。

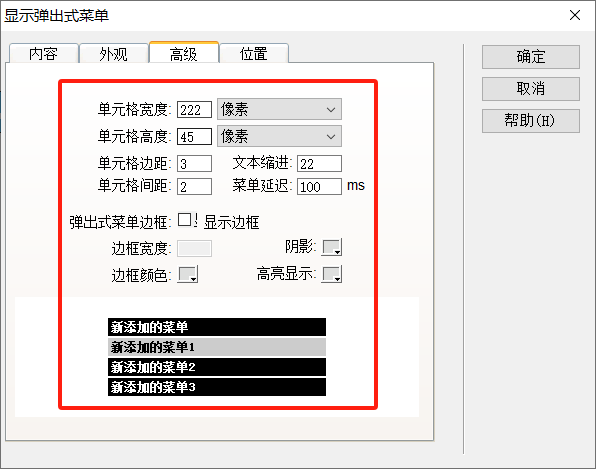
高级选项卡中可以设置下拉菜单的宽度,高度以及间距,弹出时间等。

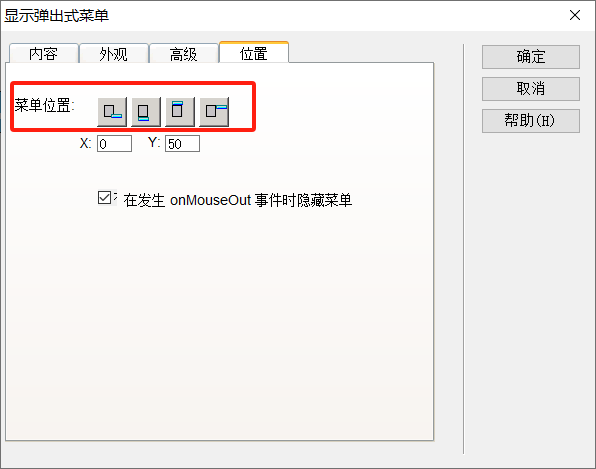
位置选项卡中可以设置菜单的显示位置,有居右侧显示,下方显示,上方显示,这里是下拉菜单,我们就选在下方显示。

下拉菜单就做好了,我们保存页面,然后预览下效果
