大家好,我是做公司网站设计的小王。上一期我们讲解了如何利用Dreamweaver制作下拉菜单,今天我们来学习如何制作鼠标经过图片变换的效果。
网页中图片交换的应用场景非常广泛,比如:
制作网站导航菜单的鼠标经过特效
购物网站中的产品多维度展示
增强用户交互体验的各种视觉效果
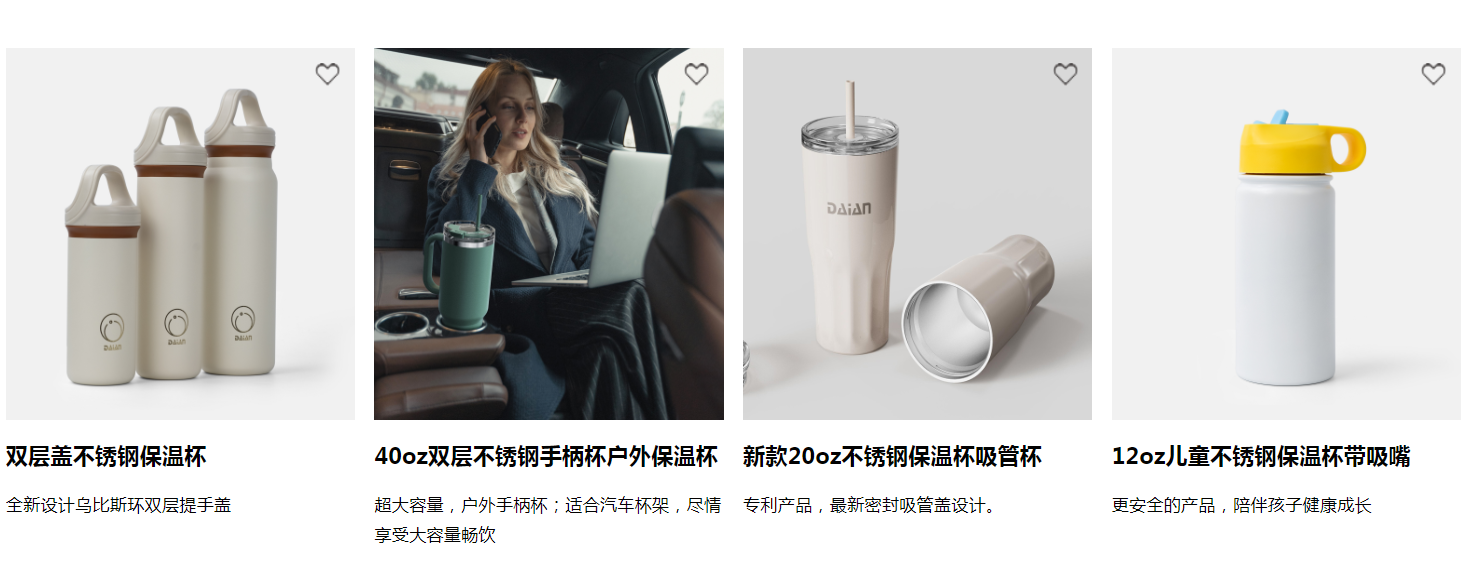
例如,许多现代网站在展示产品时都会采用这种效果,让用户通过简单的鼠标操作就能看到产品的不同角度或状态。

开始制作鼠标经过图片变换效果
打开Dreamweaver并插入图片
首先,打开Dreamweaver软件,并在你的项目中插入你想要应用此效果的图片。
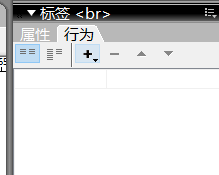
找到行为面板
在菜单栏中选择“窗口” -> “行为”,右侧会显示行为面板。
添加交换图像事件
点击加号按钮,在弹出的选项中选择“交换图像”。这将允许你在鼠标悬停时更换图片。

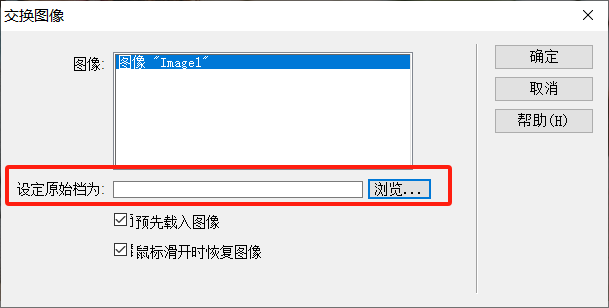
设置原始图片和交换后的图片
在“设定原始档为”选项中,选择你当前显示的图片地址。然后在“设定目标档为”中选择鼠标经过时要显示的图片地址。

保存并预览
完成设置后,保存页面并在浏览器中预览效果,确保一切按预期工作。
通过这些详细的步骤和实用技巧,即使是初学者也能轻松掌握Dreamweaver的强大功能,为自己的网站增添更多互动元素。希望这个指南能帮助你在未来的项目中更加自信地应用所学知识!
我们又离会做网站更近了一步。如果你有任何问题或需要进一步的帮助,请随时留言!